Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 프프로로그그래래밍
- textContent
- querySelectAll
- 별찍어보기
- 소수점이하버리기
- 클튜
- 디자인표준계약서
- 클립스튜디오할인
- 객체
- 클립스튜디오구매
- 클립스튜디오구독
- 서평단
- 구매
- 배열
- 맥
- https://rectangleapp.com
- 형변환
- 애플
- 구독
- 클립스튜디오
- 클튜할인
- form
- js
- Math.floor();
- 클튜구독
- rectangleapp
- 클튜구매
- 게임 맥에서
- 맥에서 게임
- 아이패드
Archives
- Today
- Total
duedue
form - action과 onsubmit 본문
form

action 보낼곳
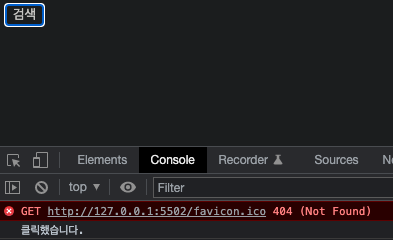
sumit을 클릭시 action이 정한 주소로 보낸다.
<form action="#" id="form">
<input type="submit" value="검색">
</form>
<script>
document.getElementById('form').onsubmit = function(){
console.log('클릭했습니다.');
}
</script>
onsubmit 이벤트 발생 시 처리하고 싶은 이벤트 작성
취득한 요소 .onsubmit = function(){
처리내용
처리내용
}
주의사항 : form에서 발생하는 것으로 취득요소는 form의 요소를 가져와야 된다.




