Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 아이패드
- 클튜
- 게임 맥에서
- 애플
- https://rectangleapp.com
- 맥에서 게임
- 클립스튜디오구매
- 맥
- 클립스튜디오할인
- querySelectAll
- form
- js
- 디자인표준계약서
- rectangleapp
- 배열
- Math.floor();
- 구독
- 클립스튜디오구독
- 클튜구독
- 클튜구매
- 프프로로그그래래밍
- 별찍어보기
- 클튜할인
- 소수점이하버리기
- 클립스튜디오
- 형변환
- 객체
- 구매
- textContent
- 서평단
Archives
- Today
- Total
duedue
배열 만들고 불러오기 본문

배열 만들기 <br>
var 변수명 = [];<br><br>
데이터를 가진 배열 <br>
var 변수명 = [데이터0, 데이터1, 데이터2, 데이터x];<br>
<br>
배열에서 데이터 읽어오기<br>
변수명[인덱스 번호]<br>
인덱스? <br>
var 변수명 = [데이터0, 데이터1, 데이터2, 데이터x];<br>
인덱스 0 -> 데이터0 <br>
인덱스 1 -> 데이터1 <br>
인덱스 2 -> 데이터2 <br>
인덱스 x -> 데이터x <br>
<br>
배열 메서드<br>
형식<br>
배열 변수명.메서드();<br>
메서드명 | 의미<br>
배열변수명.pop() | 배열의 마지막 데이터 삭제 <br>
배열변수명.push(데이터) | 배열의 마지막 부분에 데이터를 추가 <br>
배열변수명.shift() | 배열의 첫번째 데이터 삭제
배열변수명.unshift(데이터1,데이터2) | 배열의 앞부분에 데이터 1, 데이터2 추가한다.<br>
<section>
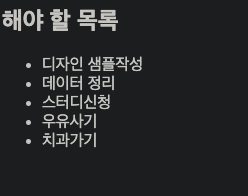
<h1>해야 할 목록</h1>
<ul id="list"></ul>
</section>
<script>
var todo = ['디자인 샘플작성', '데이터 정리', '스터디신청', '우유사기'];
todo.push('치과가기');
for (var i = 0; i < todo.length; i++) {
var li = document.createElement('li'); // 변수 li 생성
li.textContent = todo[i]; // li에 배열todo i번째 인덱스 데이터 대입
document.getElementById('list').appendChild(li); // id === list 를 찾고, 자식요소로 li 삽입.
console.log(todo[i]);
}
</script>